# 轻应用免登
--------------------------------------------------------
用户在WeLink客户端中打开第三方企业H5轻应用,该H5轻应用可以自动获得正在访问用户的身份信息,而无需用户再次输入户密码。要想在WeLink中使用轻应用,必须进入We开放平台,创建一个应用,并通过"H5类型"的方式,发布该应用,详见下文说明。
> 此功能用于WeLink客户端内打开的H5类型应用,应用获取到当前用户身份。
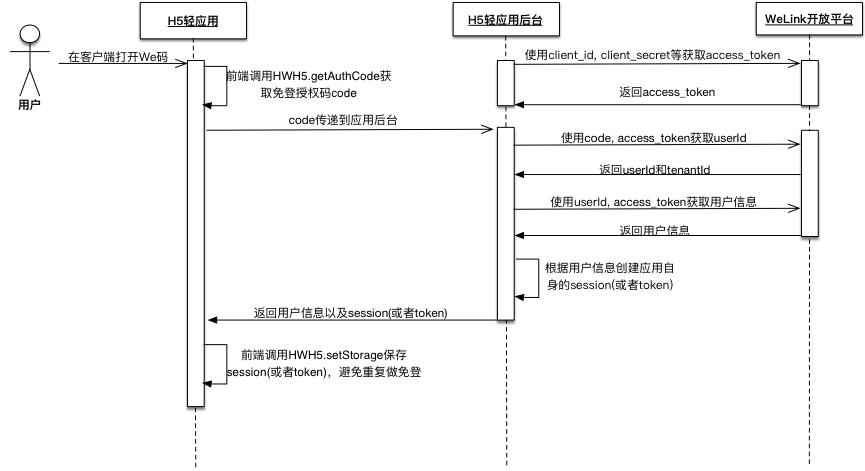
**H5轻应用免登流程**

**H5轻应用接入步骤**
|步骤 | 描述|
|:-----|:----|
|1| 创建We码H5类型应用,获取client_id和client_secret |
|2| 获取H5网页地址,配置到We码应用|
|3| 前端引入线上的JS API |
|4| 前端获取免登授权码 |
|5| 后台获取access_token |
|6| 后台获取userId |
|7| 后台获取用户信息 |
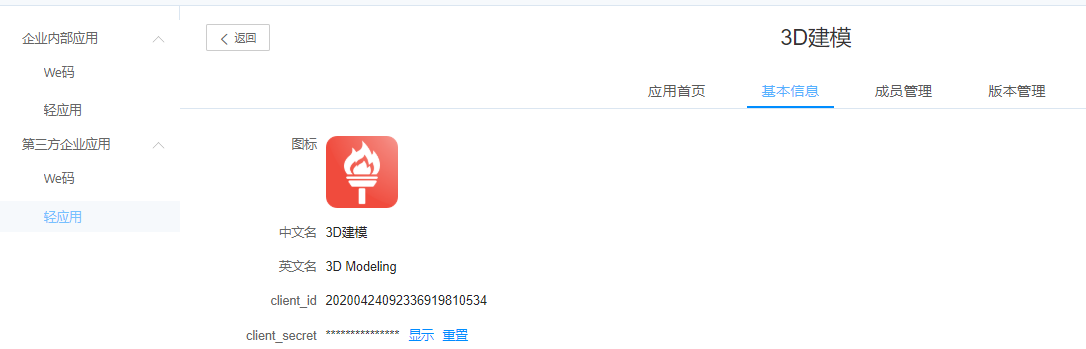
## 第一步、获取client_id及client_secret
进入[开发者后台](https://welink.huaweicloud.com/wecode/index.html#/4/wecode),参考[创建轻应用](../../quickstart/h5app/h5build_third.md)。应用创建后,进入“基本信息”页签查看该应用的client_id和client_secret。

## 第二步、获取H5网页地址,配置到we码应用
1、切换到“版本管理”页签下,在开发版下的右侧“设置首页地址”

2、将H5轻应用的入口地址配置到“H5页面链接”。

## 第三步、前端引用线上的JSAPI
引用线上的JSAPI,请参考[开发须知](../../devapi/h5app/guide.md)
## 第四步、前端获取免登授权码
[获取免登授权码](../../devapi/h5app/authentication/getAuthCode.md)
## 第五步、后台获取access_token
获取access_token
第六步、后台获取userId
通过免登授权码获取userId
第七步、后台获取用户信息
获取用户信息
至此,客户端免登流程完成。
涉及业务系统改造
H5后台得到WeLink接口返回的user_id后与H5轻应用后台系统用户进行匹配进行单点登录,为用户建立登录态如session或者cookie,避免每次打开都再次走免登流程。