We码开发者工具
下载We码开发者工具
为方便开发者开发We码应用,我们准备了We码开发者工具。
安装IDE


打开IDE

新建项目

登录
登录账号后,才可使用预览和上传功能


调试
点击右上角“调试”按钮,将打开模拟器和devtool工具


查看编译日志,使用快捷键 ctrl+` ,打开底部面板的“输出”tab页,然后选择“WeCode”:

预览
点击右上角“预览”按钮,将出现真机预览的二维码:

预览时,如还没关联应用,将会弹出关联WE码弹窗,选择需要关联的We码:

确认后,再次点击“预览“按钮:

使用WeLink扫码体验:

上传



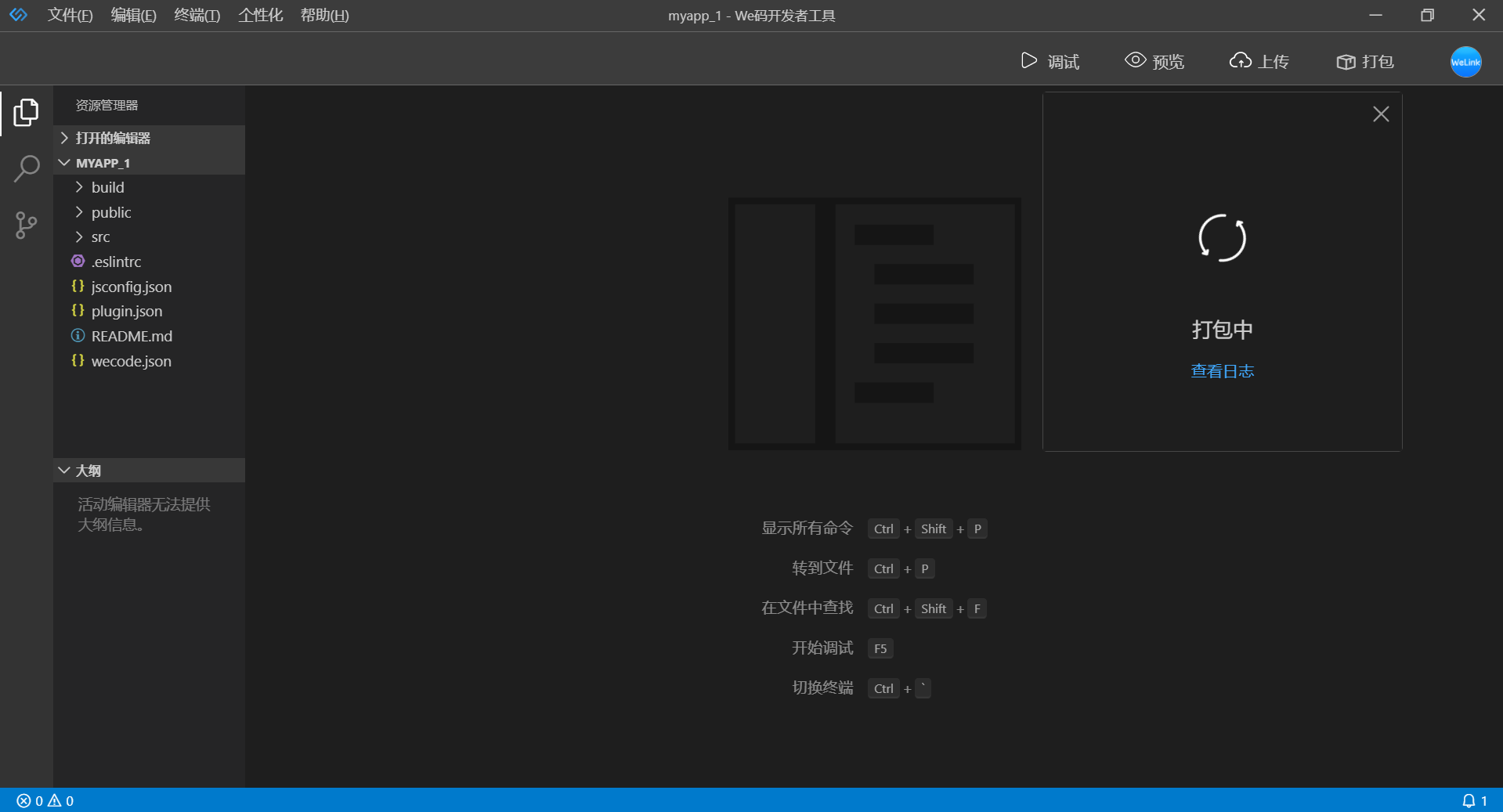
打包



代理

提示:
- 代理配置中的
password如果有特殊字符(#,¥,%),需要encode处理一下,可以使用chrome浏览器的开发者工具进行转换,代码示例encodeURIComponent('zhangsan$%123');- 如配置代理后,使用功能报ssl相关错误,可将Http:Proxy Strict SSL勾选去掉,再重试。